Tipos de texto y tipos de cajas
En “Flash” tenemos tres tipos de texto.
Tenemos “Texto Estático”, “Texto Dinámico” y “Entrada de Texto“.
Usamos “Texto Estático” cuando el texto en una caja de texto es ajustado, en otras palabras, cuando no será cambiado a través de “ActionScript”.
“Texto Dinámico” es justo lo oopuesto. Usamos “Texto Dinámico” cuando el texto permite cambio a través de “Action Script”. Por ejemplo:, en un juego que mantiene la linea para una anotación.
Y el tercer tipo es el texto en Flash de “Texto de Entrada“. Usamos “Texto de Entrada” cuando un usuario necesita entrar en una área de texto, por ejemplo en forma o encuesta.
Todos esos tipos de texto son colocados en cajas de texto.
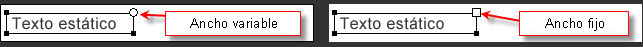
Cuando usamos texto estático, podemos ver el texto en una línea la cual se alarga mientras escribimos. En otras palabras, con una variable de ancho.
O puedes escribir fijo con el ancho y alto de la caja de texto.
En este caso, el campo es extendido, y las palabras automáticamente se introducen en la siguiente línea.
“Flash” despliega un manejador en la esquina del campo de texto que indica el tipo de texto.
Entonces tienes un círculo en la esquina superior derecha para la caja de texto con una variable ancho, y un cuadro para la caja de texto a un ancho ajustado.

Si deseas tener un texto con una variable de ancho, o el campo de texto para un ancho ajustado, haz click y arrastra el círculo a la derecha del campo de texto hasta el ancho deseado.
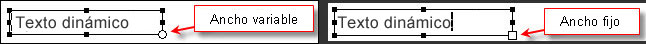
Lo mismo es verdad para el texto dinámico y la entrada de texto, puedes también colocar éste texto en una sóla línea o en un campo de texto con un ancho y alto ajustado.
Otra vez, el tipo de texto es desplegado por un manejador en la esquina del campo de texto.
La única diferencia con el campo de texto estático es que es intervenido en la esquina inferior derecha.

Para agregar una caja de texto flotante, haz click una sóla vez en el “Escenario” donde quieras el texto.
Para agregar un campo de texto con un ancho ajustado y/o un alto ajustado, haz click y arrastra el puntero del mouse a lo largo del “Escenario”, hasta que alcances el tamaño correcto.
En ambos casos, primero slecciona la Herramienta “Texto” en la barra de herramientas, pero creo que sabes bien hacer ésto.
Propiedades de Texto
Cuando escribimos, o más bien seleccionamos una caja de texto en el “Escenario”, tenemos pocas opciones que podemos ajustar.
Déjame hablar de ello un poco por aquí.
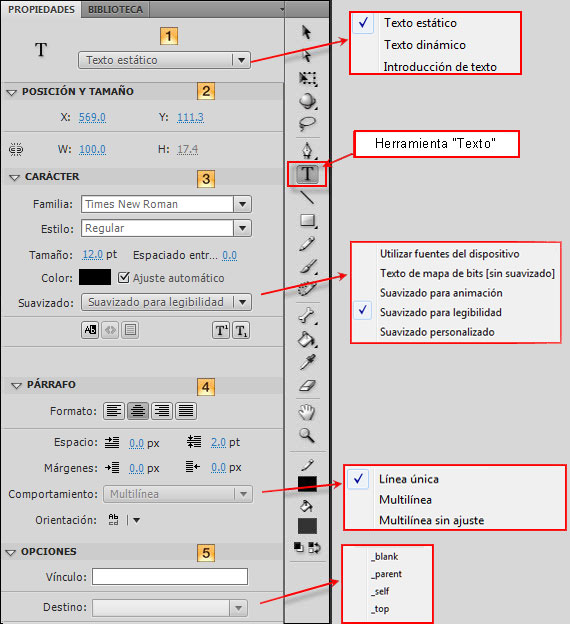
En la parte superior de las propiedades (1) determinamos el “Tipo” de texto.
Haciendo click en la flecha que apunta hacia abajo nos da un menu desplegable con diferentes tipos de texto.
En la selección titutlada “Tamaño y Posición” (2) en la parte superior, determinamos la posición X y Y de la caja de texto.
Informa un valor cero aquí para ambas cajas, después el texto será colocado completamente en la parte superior izquierda del “Escenario”.
Introduce tu valor X. Por ejemplo, 100 en el valor X y 50 en el valor Y, después la caja de texto se extiende en 100 pixeles a la derecha y en 50 pixeles a lo alto.
En otras palabras, el valor X determina el eje horizontal y el valor Y determina el eje vertical.
En la parte más baja de ésta sección, tenemos tres opciones.
Una para el ancho (W) y una para el alto (H) del área de texto, con su botón izquierdo para bloquear esas dos opciones.
Esto bloquea el botón palanca, en otras palabras, cuando los temas son desbloqueados y haces click en éste botón, tu bloqueas esas cajas, cuando las cajas son bloqueadas y haces click en éste botón entonces tu desbloquearás esos temas.
En la sección “Caracter” (3) determinamos la fuente, estilo, tamaño, color, espacio, todos nosotros sabemos, yo pienso, y el “Anti-aliasing”.
Con la opción “Anti-aliasing”, determinamos qué tan suave las transiciones entre el texto y el fondo es desplegado. (Más acerca de ésto abajo).
Entre la opción “Anti-aliasing” tenemos cinco botones.
Cuando haces click en el primer, los visitantes pueden, o más bien los usuarios de tu película pueden seleccionar el texto en la caja de texto, por ejemplo, para copiarlo.
El segundo botón está disponible con “Texto Dinámico” o “Texto de Entrada”, y si no se procesa el texto en HTML, entonces es lo que vemos cuando empezamos a codificar en “ActionScript”.
El tercer botón, el cual solamente está disponible en “Texto Dinámico” o “Texto de Entrada”, coloca el borde alrededor de la caja de texto.
Los siguientes dos botones controlan el “Superscript” y “Subscript” prendido o apagado.
En la sección “Párrafo” (4), determinamos el “Formato” del texto, alineación izquierda, derecha, centrada, etc., Yo pienso que sabes todas esas opciones.
Abajo de ello tenemos dos cajas para la “Distancia”.
La primera relaciona la “Tabulación” del texto, la segunda es “Espacio de Línea”.
Abajo tenemos dos cajas para los “Márgenes”.
La primera determina el márgen izquierdo, la segunda el márgen derecho.
Después tenemos el “Comportamiento”.
Este tiene tres opciones.
- Línea Simple: lo que hace parece ser claro para mí.
- Multilínea: Esta opción automáticamente creará una nueva línea cuando estás al final de texto introducido.
- Multilínea no envolvente: Si escoges ésta opción, tu presionarás la tecla Enter en tu teclado para tu propio comienzo de línea.
Después tenemos la caja “Orientación” donde tenemos la opción de desplegar el texto horizontalmente o verticalmente. Parece ser obvio.
Finalmente, tenemos la sección “Opciones”.
Ellas dependen del tipo de texto.
Por ejemplo, con el texto estático las opciones son “Conectar” y “Target”.
En la caja “vínculo:” puedes especificar la dirección de Internet donde deseas crear el vínculo.
En la caja “target:” haz click en la opción donde quieras el vínculo abierto.
“_blank” es para una nueva ventana.
“_parent” es para la misma ventana.
“_self” y “_top” son escogidas cuando usas fotograma en tu página Web.
Para agregar un vínculo de texto por supuesto tienes que seleccionar primero el texto.

“Anti-aliasing” opciones
- “Dispositivo de Fuentes”
Para usar fuentes de tu computadora local y despliega letras en la caja de texto. Cuando usas ésta opción, es aconsejable seleccionar sólo las fuentes comunes. - “Bitmap” (no “anti-alias”)
Convierte “Anti-aliasing” y así hace el texto complejo. Esta fuente es mejormente usada en un tamaño máximo de 6 puntos. - “Anti-alias para animación ”
Crea una animación suave ignorando información acerca de la alineación y kerning. Para que sea legible necesitas una fuente de al menos 10 puntos, cuando tu seleccionas ésta opción. - ‘Anti-alias para legibilidad ”
Cuando usas ésta opción, debes publicar en “Flash Player” 8 o +.
Usa ésta opción si quieres animar texto, úsalo en lugar de “Anti-alias para animación”. - “Anti-Alias Personalizado ”
Este nos permite ajustar las propiedades de la fuente.
Con nitidez, ajusta las transiciones suaves entre el borde del texto y el fondo.
Con el grueso, especifica que tan grueso la transición para el antialiasing de fuentes debería parecerse.
Entre más alto sea el valor, más grueso serán los caracteres.
Cuando usemos ésta opción, debes publicarlo en “Flash Player” 8 o +.


