Los siguientes ejemplos, nos muestran como utilizar el efecto “spot light” (punto de luz) en ProShow. Esto nos permite tener un mayor enfoque y añadir un efecto más dramático en nuestras presentaciones. Los puntos de luz son muy útiles para captar la atención del espectador a ciertas áreas de la imagen. Este efecto se puede utilizar en combinación con otras aplicaciones.
Los siguientes dos ejemplos utilizan una capa de color sólido, que se convierte en una máscara transparente suave con el uso del sello de forma [Vignette]. Ahora puedes tener más movimiento en la capa de máscara. Esta técnica es eficaz para poner de relieve lentamente partes de una imagen que contienen varios puntos importantes. En estos ejemplos, las zonas que están cubiertas por la máscara están completamente en la parte oscura.
Nueva Presentación
- Crea una nueva presentación con el título “Presentación 44_PuntosDeLuz”. Haz clic en [File]> [New Show], cambia el título [Show Title], y mantén el [Aspect Ratio] a 4:3. Haz clic en [Create].
Ejemplo 1
Insertando una imagen
- Selecciona la imagen “Mother & Child” de la lección 44. Arrástrala a la lista de diapositivas.
Ajusta la duración de la diapositiva
- Establecemos la duración de la diapositiva a 8 segundos.
Escalando
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. Establece la opción [Scaling] a [Fill Frame].
Creando un punto de luz
- Para crear un punto de luz, creamos una nueva capa con un color sólido. Selecciona el color rojo (RGB = 247/13/13). Este nunca debe ser blanco. Ya que la capa de máscara quita el color en la foto debajo de ella, no importa que color esta seleccionado. Haz clic derecho en la capa y selecciona [Add Layer] seguido de [Add Solid Color].
Máscara
- La capa [Solid 1], es nuestra máscara. Selecciónala y selecciona la casilla de verificación [Masking Layer] y para [Mask type] selecciona [Alpha (Transparencia)]. Para crear un punto de luz, vamos a utilizar una viñeta. Selecciona [Layers]> [Editing], selecciona [Vignette] y haz clic en el botón apropiado. Selecciona la opción [Ellipse] y en el menú desplegable [Shape], la opción [Type] permanece como [Transparent] y la opción [Vignette Size] la establecemos a 80. Haz clic en [OK].
Moviendo el punto de luz
- Ahora moveremos el punto de luz desde la parte superior izquierda hasta la parte inferior derecha. Selecciona [Effects]> [Motion Effects] y establece la opción [Pan] de -49 x -57 a 54 x 32.
Movimiento de contraste
- Para obtener un movimiento de contraste incrementamos el
 nivel de acercamiento o zoom de la capa [Mother & Child]. Selecciónala y desliza el [Zoom] hacia arriba de 100 a 120%.
nivel de acercamiento o zoom de la capa [Mother & Child]. Selecciónala y desliza el [Zoom] hacia arriba de 100 a 120%. - Haz clic en [OK] y cierra esta ventana. Esto nos da un punto de luz que se desliza sobre la imagen.
Ejemplo 2
Insertando una imagen y escalandola
- Selecciona la imagen “Groomsmen” de la lección 44. Arrástrala a la segunda diapositiva. Haz clic derecho en la diapositiva y selecciona [Customize Slide]> [Scale Slide Image]> [Fill Frame].
Ajusta la duración de la diapositiva
- Ésta la establecemos a 8 segundos.
Creando un punto de luz
- En esta lección utilizamos practicamente la misma máscara de capa que en el ejercicio anterior. Es por esta razón que será facil copiarla a esta lección. Haz doble clic en la primera diapositiva y selecciona [Layers]> [Layer Settings]. Ahora primero selecciona la segunda diapositiva en la lista de diapositivas. haz clic derecho en la máscara de capa y seleciona [Copy]> [Copy to Selected Slides]. haz clic en [OK] y cierra esta ventana.
- Trabajeros con la viñeta de forma un poco diferente. haz doble clic en la diapositiva y selecciona [Layers]> [Editing]. Haz clic en [Vignette] y establece la opción [Vignette Size] a 50%. Esto nos proporciona un punto de luz más amplio. haz clic en [OK].
Máscara
- No olvides poner esta máscara sólida como una capa de máscara. Selecciona [Layer]> [Layer Settings], selecciona esta capa, selecciona [Masking Layer] y selecciona la opción [Mask type]. Estaba debe ser [Alpha (Transparencia)].
Moviendo un punto de luz
- Los hombres en la imagen no están alineados correctamente, Coloca el punto de luz de forma horizontal en la diapositiva. Bajo [Effects]> [Motion Effects] establece la opción [Pan] = -50 x 0 a 0 x 50. El punto de luz es ahora más pequeño. Establece el [Zoom] a 75%.
Contrastando movimiento
- Para obtener un contraste más brillante hacemos los siguientes cambios a la capa [Groomsmen]: [Pan] = 0 x 0 a 10 x 30 y el [Zoom] lo subimos de 100 a 150. Ahora haz clic [OK].
Añadiendo un fondo
- Para crear una nueva composición, colocamos una imagen
 adicional bajo la máscara. Selecciona “Ciudad de las luces” de la lección 44 y arrástrala a nuestra diapositiva como una capa extra.
adicional bajo la máscara. Selecciona “Ciudad de las luces” de la lección 44 y arrástrala a nuestra diapositiva como una capa extra. - Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. Establece la opción [Scaling] a [Fill Frame] y mueve esta capa bajo la máscara sin enlazarla. Haz clic en [OK] y cierra la ventana.
Ejemplo 3
Ahora aquí tenemos un ejemplo donde todo lo demás excepto la máscara sigue siendo visible de forma pasiva. Utilizamos la opción [Intensity (Escala de grises)] para el punto de luz, con un gradiente de máscara circular.
Insertando, escalanda y acercando imágenes
- Selecciona la imagen “Dama de Honor” de la lección 44. Arrástrala a la tercera diapositiva. La duración de la diapositiva la establecemos a 8 segundos.
- Haz doble clic en la diapositiva y en [Layer]> [Layer Settings], establece la opción [Scaling] a [Fill Frame].
- La opción [Zoom] la movemos de 100 a 120 utilizando [Effects]> [Motion Effects].
Copiando una capa
- Esta capa, es copiada primero, porque tenemos la misma configuración. Haz clic derecho en la capa y selecciona [Duplicate Layer].
Atenuación de una capa
- Esta copia, la cual es [Layer 2], es atenuada. Logramos esto, haciéndola más transluciente. Establece la opción [Opacity] a 30% bajo [Layers]> [Editing].
Creando un punto de luz
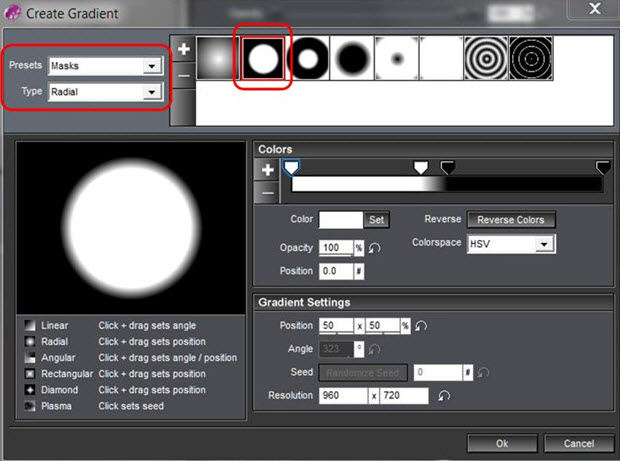
- El punto de luz, es creado utilizando una capa adicional. Haz clic en el ícono [+] bajo [Layers]> [Layer Settings] y selecciona [Add Gradient] desde el menú. Esto abrirá un menú donde puedes seleccionar un gradiente. Establece [Preset] = [Masks] y [Type] = [Radial].
Selecciona la segunda en la lista. haz clic en [OK] y cierra esta ventana.

Organizando capas
- El orden de las capas debe ser: [Gradient] [Bridesmaids] (original) y entonces [Bridesmaids] (atenuada). Corrige el orden si esto no es así.
Máscara
- La capa [Gradient 1] es nuestra máscara. Selecciona esta capa y selecciona [Masking Layer]. La opción [Mask type] es [Intensity (Escala de Grises)]. Si esta no esta seleccionada, selecciónala.
Moviendo el punto de luz
- Luego tienes el movimiento del punto de luz sobre la imagen. Establece la opción
 [Pan] = -100 x 100 a 60 x -60 en [Effects]> [Layer Effects]. Haz clic en [OK] para cerrar la ventana.
[Pan] = -100 x 100 a 60 x -60 en [Effects]> [Layer Effects]. Haz clic en [OK] para cerrar la ventana.
Ejemplo 4
En este ejemplo, trabajamos nuevamente con una viñeta el tipo de máscara Alfa. El resultado de este ejemplo es comparado con el uso de un gradiente circular. Sin embargo, el punto de luz con el gradiente circular tiene más opciones comparado con el de la viñeta. Tienes más opciones que pueden ser ajustadas comparado con la viñeta.
Insertando, escalando y acercando una imagen
- Selecciona la imagen “Flor rosa” de la lección 44. Arrástrala a la cuarta diapositiva. La duración de la diapositiva es establecida a 8 segundos.
- Haz doble clic en la diapositiva. Selecciona [Layers]> [Layer Settings] y establece la opción [Scaling] a [Fill Frame].
- Alargamos esta flor. Lo hacemos moviendo el deslizador del [Zoom] hacia arriba de 100 a 130% bajo [Effects]> [Motion Effects].
Copiando una capa
- Para tener un mejro efecto para esta capa, la copiaremos. Haz clic derecho en la capa y selecciona [Duplicate Layer].
Atenuando la capa
- Hay una opción que cambiamos para esta copia, que es la [layer 2]. Establecemos la opción [Opacity] = 10%, bajo [Layers]> [Editing]. Esta capa es utilizada como la capa más bajar en esta lección.
Creando un punto de luz
- Ahora creamos un punto de luz. Bajo [Layers]> [Layer Settings], Añadimos una capa, utilizamos el ícono más o hacemos clic derecho y seleccionamos [Add layer] y luego [Add Solid Color]. Selecciona el color apropiado, en este ejemplo azul oscuro.
- Selecciona [Layers]> [Editing] selecciona la casilla de verificación [Vignette] y haz clic en el botón [Vignette]. La configuración de la viñeta es como sigue: [Shape] = [Ellipse], [Type] = [Transparent], [Vignette Size] = 50, [Border Size] = 30.
Máscara
- La capa [Solid 1], es nuestra máscara. Selecciona [Layer]> [Layer Settings]. Asegúrate que la capa esta colocada en la parte superior. Selecciona esta capa y selecciona la casilla de verificación [Masking Layer]. En [Mask type] vemos seleccionada la opción [Alpha (Transparencia)].
Punto de Luz
- Esta vez no movemos el pun
 to de luz, nos enfocamos completamente en la misma flor en la imagen. Bajo [Effects]> [Adjustments Effects] movemos el deslizador de [Opacity] hacia arriba de 10 a 100%. Haz clic en [OK] y cierra la ventana. Prueba el resultado si es necesario, establece el punto de luz correcto en la mitad de la flor.
to de luz, nos enfocamos completamente en la misma flor en la imagen. Bajo [Effects]> [Adjustments Effects] movemos el deslizador de [Opacity] hacia arriba de 10 a 100%. Haz clic en [OK] y cierra la ventana. Prueba el resultado si es necesario, establece el punto de luz correcto en la mitad de la flor.
Guardando la presentación
- Guarda este proyecto. haz clic [File]> [Save As] selecciona la carpeta correcta utilizando el explorador y cambia el nombre [Name] si es necesario. Luego haz clic en [Save].


