Para desarrollar aún más tu experiencia en fotogramas clave, en esta lección, vamos a trabajar con una combinación de movimientos y efectos. Aquí tenemos un montón de imágenes que vuelan con el uso de fotogramas clave, también tienes efectos especiales para simular el flash de una cámara, y como como la cereza en la torta, además agregar un clic de cámera para cada foto.
Nueva presentación
- Crea una nueva presentación con el título “Presentación 51_StackImagenes”. Haz clic en [File]> [New Show] cambia el título [Show Title], y el [Aspect Ratio] lo mantenemos a 4:3. Haz clic en [Create].
Imágenes como capas
- Seleccionamos las 4 imágenes de la lección 51 y las arrastramos como capas a la diapositiva.
Ajustando la diapositiva y las transiciones y duraciones
- El tiempo de la diapositiva lo establecemos a 7 segundos y el tiempo de transición a 0 segundos.
Organizando las capas
- Las capas están ordenadas por nombre, imagen1, imagen2 … Haz clic en el botón [Layers] en la barra de herramientas y coloca las imágenes en el orden correcto.
Alargando las imágenes
- Establecemos el [Zoom] para todas las imágenes a 60%. Para esto en la capa [Layer 1], hacemos clic derecho en la casilla [Zoom] y seleccionamos [Copy zoom to all layers on this slide].
Rotando y posicionando las imágenes
- Ahora ordenamos las imágenes de tal manera que se vean como si las estuviéramos tirando una por una en la mesa. Para hacer esto, seleccionamos [Effects]> [Motion Effects].
La imagen en la parte baja es tirada primero y así sucesivamente. Ahora aplicamos la siguiente configuración a [Keyframe1]:
para [Photo 4] establecemos la opción [Rotate] a 8 y [Pan] = 3 x -13
para [Photo3] establecemos la opción [Rotate] a -3 y [Pan] = -9 x -6
para [Photo2] establecemos la opción [Rotate] a 0 (sin cambios) y [Pan] = 10 x 2
para [Photo1] establecemos la opción [Rotate] a 5 y [Pan] = 14 x 12.
Copiando el fotograma clave
- Esta configuración la copiamos enteramente a [Keyframe 2]. Haz clic en [Copy Motion Effects] y selecciona [Copy Start to End (Todas las capas)].
Fotograma clave adicional por capa
Hasta ahora hubo poco movimiento en nuestras imágenes. Ahora cambiaremos eso. Queremos que las imágenes aparezcan individualmente y en sucesión. Para esto, un [Keyframe] extra es necesario. Selecciona la [Photo1] y haz clic en el ícono [+] en esta capa en el medio, para crear un [Keyframe]. Hacemos esto para el resto de las capas. La posición de este fotograma adicional no es importante porque más adelante vamos a personalizarlo.
Configurando el fotograma clave 1 por capa
Acercando, rotando y colocando la imagen 4
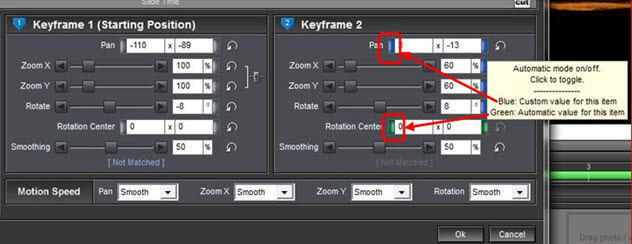
- Queremos lanzar la [Picture 4] en la mesa, hacia las manijas del reloj, de la parte superior izquierda a su posición. En [Keyframe 1], establece el [Zoom] = 100%, [Rotate] = -8 y [Pan] = -110 x -89.
Ajuste automático apagado
- Pero, ¿qué vemos ahora? [Keyframe 2] también ha sido modificado y esto es molesto. Esto no es lo que queríamos, porque queremos que el [Keyframe 2] permanezca como esta. Queremos personalizar los valores por defecto que son ingresados automáticamente por ProShow. Esto puede ser hecho únicamente cuando tienes fotogramas clave intermedios, y no para el primero y el último. Para cada opción que puedes cambiar, verás una barra verde o azul.
Azul: Este es tu valor para esta opción.
Verde: Este es el valor automático para esta opción.

Entonces, para regresar a los valores de [Keyframe 2], debes hacer clic en cada opción que fue cambiada. Será mostrada en azul y nuestros valores serán una vez más ingresados.
Acercar, rotar y colocar la imagen 3
- [Photo3] también es lanzada en la mesa pero en el sentido contrario de las manijas del reloj, de la esquina inferior derecha a su posición. En [Keyframe 1], establece el [Zoom] = 100%, [Rotate] = 3 y [Pan] = 107 x 70. Aquí, también el [Keyframe 2] es cambiado. Haz lo que mencionamos anteriormente, y haz clic en las barras para volver a los valores originales.
Acercar, rotar y colocar la imagen 2
- [Photo2] debe venir de la esquina inferior izquierda, y especificamos la siguiente configuración para ella: [Keyframe 1]: [Zoom] = 100%, [Rotate] = -5 y [Pan] = -100 x 42. Una vez más [Keyframe 2] es cambiado. Realiza los pasos hechos anteriormente.
Acercar, rotar y colocar la imagen 1
- Finalmente, [Photo1] debe venir de la esquina superior derecha, por lo que utilizamos la siguiente configuración para [Keyframe 1]: [Zoom] = 100%, [Rotate] = -5 y [Pan] = 99 x -55. Una vez más es la misma historia para [Keyframe 2].
Ajustar las duraciones del fotograma clave
- Ahora los queremos traer más rapidamente, por ejemplo en 0.5 segundos y también las imágenes serán mostradas en una fila en el apilado. Esto lo logramos arrastrando fotogramas clave por imagen. Empezamos primero con la imagen de más abajo.
Para la [Photo 4], establecemos el [Keyframe 2] a 1 segundo y el [Keyframe 1] a 0.5 segundos.
Para la [Photo3], establecemos el [Keyframe 2] a 2.5 segundos y el [Keyframe 1] a 2 segundos.
Para la [Photo2], establecemos el [Keyframe 2] a 4 segundos y el [Keyframe 1] a 3.5 segundos.
Para la [Photo1], establecemos el [Keyframe 2] a 5.5 segundos y el [Keyframe 1] a 5 segundos.
Capas adicionales para un efecto de flash
Flash en la imagen 4
- AHora es hora de añadir un efecto de flash. Esto puede ser realizado añadiendo una capa extra para cada imagen, y este durará tanto como el efecto de movimiento de la misma imagen. Selecciona la [Photo 4], haz clic derecho y selecciona [Add Layer]> [Add Solid Color]. Con la rueda de color seleccionamos blanco como el color. Verificamos si esta capa esta justo encima de [Photo4]. Si esto no es así, movemos esta capa.
- Para obtener un efecto flash, cambiamos la opción [Opacity]. Selecciona [Effects]> [Adjustment Effects] y establecemos la opción [Opacity] de 100% a 0% para el [Keyframe 2].
- Ahora ajustamos la duración. Utilizaremos la misma configuración como en la [Photo 4]. [Keyframe 2] = 1 segundos y [Keyframe 1] 0.5 segundos.
Flash en la imagen 3
- Para las otras 3 imágenes también utilizamos capas extra como el flash. Selecciona la capa flash en la [Photo 4] y duplícala. Para hacer esto, haz clic derecho en la capa y selecciona [Duplicate Layer]. Mueve esta imagen justo encima de la [Photo3] y ajusta la duración igual que en la [Photo3]. Establece el [Keyframe 2] = 2.5 segundos y el [Keyframe 1] = 2 segundos.
Flash en la imagen 2
- Ahora duplicamos esta capa y la colocamos en la [Photo2]. Establece el [Keyframe 2] = 4 segundos y el [Keyframe 1] = 3.5.
Flash en la imagen 1
- Finalmente duplicamos esta capa nuevamente y cambiamos la duración de [Keyframe 2] = 5.5 segundos y de [Keyframe 1] = 5 segundos. Ahora cerramos la ventana [Slide Options].
Añadir un clic de una cámara
- AHora, esto se ve bastante bien pero todavía necesitamos el clic de una cámara. Arrastra el sonido “camera.wav” de la lección 51, 4 veces al “Soundtrack” o pista de música.
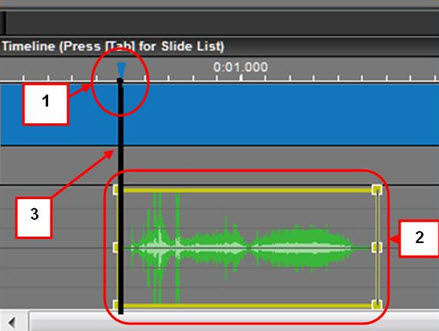
Haz clic en el botón [Timeline] en la barra de herramientas. Simplemente haz un zoom en el soundtrack o pista de música. Esto lo hará un poco más facil.
Colocamos el sonido en una imagen de tal forma que coincida con el flash. Puedes tratar de hacer esto visualmente.

Utiliza la flecha azul (1) y deslízala hasta que empieces a ver el primer flash, alrededor de los 0.5 segundos. Arrastra el primero sonido (2) con la telca [Ctrl] presionada a la línea delgada que corre verticalmente por toda la tira de la película desde la flecha azul. En la imagen de arriba, esta línea es más oscura únicamente para propósitos de información.
haz lo mismo para los otros 3 sonidos de tal forma que queden colocados en sus respectivos lugares durante el flash.
Puedes también únicamente colocar los sonidos a 0.5 segundos, 2 segundos, 3.5 segundos y 5 segundos.
Estos son los tiempos los cuales corresponden a los tiempos del [Keyframe 1] de las 4 imágenes. Esto completa nuestra presentación.
Guardando la presentación
- Guarda este proyecto ahora. Haz clic en [File]> [Save As] y selecciona la carpeta correcta en la cual deseas guardar este proyecto, utilizando el exlporador y cambia el nombre [Name] si es necesario. Haz clic en [Save].


