ProShow nos provee de un gran númerode transiciones para elegir para cuando creamos una presentación. Pero también te permite crear tus propias transiciones.
Algunas reglas
Existen algunas reglas que debes conocer:
- Una transición (transition) puede ser creada únicamente en una diapositiva. Puedes utilizar múltiples capas en una diapositiva.
- El tiempo de transición debe ser cero. El hecho es que mientras creamos una transición, no esta permitido entrar en conflicto con ninguna otra transición. Si olvidas esto, ProShow te mostrará el siguiente mensaje de advertencia:
La s transiciones no pueden tener tiempos de transición.
s transiciones no pueden tener tiempos de transición.
Creando una transición desde una diapositiva que tiene una transición dentro o fuera, puede llevarnos a resultados no deseados.
cambia la duración de ambas transiciones de diapositiva a “cero” segundos antes de crear tu transición.
Aquí hay e ejemplos que pueden inspirarte a crear una transición.
Nueva presentación
- Crea una nueva presentación con el título “Presentación 54_Transiciones”. Haz clic en [File]> [New Show] y cambia el título [Show Title], mantén el [Aspect Ratio] a 4:3. Haz clic [Create].
Ejemplo 1:
Crear una diapositiva en blanco
- Haz clic derecho en la lista de diapositivas y selecciona [Insert]> [Blank slide] o utiliza el atajo de teclado: [Alt] + [I].
Ajustando la duración de la diapositiva y el tiempo de transición
- Establece la duración de la diapositiva a 4 segundos y el tiempo e transición a 0 segundos (mirá la regla número 2).
2 capas coloreadas
- Una transición es siempre utilizada en 2 diapositivas. para que no nos confundamos con lo que normalmente hacemos, lo que haremos ahora no es importante mientras trabajamos con imágenes. Para demostrar esto, únicamente trabajamos con 2 capas de color. haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. Haz clic en el ícono [+] y selecciona [Add Solid Color] y utiliza la rueda de color para selecciona un color. Crea otra capa con un color diferente.
Determinando el orígen y el punto final
- Estas 2 capas de color, tiene una función específica. Para una transición, tenemos un orígen (source) y un punto final (destination). Esto es porque necesitamos movernos de una diapositiva a otra diapositiva, una por una. Esta característica es asignada a las capas.

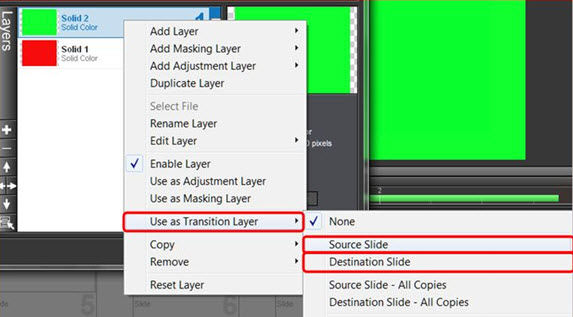
Haz clic derecho en la capa superior y selecciona [Use as Transition Layer] y en el siguiente menú emergente selecciona [Source Slide]. Esta es nuestra fuente. También puedes ver esto en la capa. Esto es análogo a la característica: [Transition Source].
- Haz clic derecho también en la segunda capa y selecciona [Use as Transition Layer]> [Destination Slide]. Este es nuestro punto final. Esto es análogo a la característica [Transition Destination] en la capa.

Añadir una capa extra
- Para moverte del orígen al punto final, utilizamos una capa extra. Añade “Emoticon2.psd” de la lección 54 como [Layer 1] encima de las otras 2 capas de color.
Moviendo un emoticón
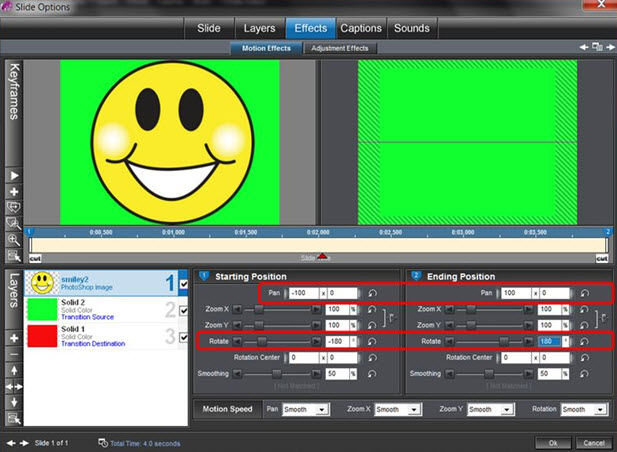
- Movemos el [Smiley] alrededor de la pantalla. ve a [Effects]> [Motion Effects]. Para [Keyframe 1], establece [Pan] = -100 x 0 y para [Keyframe 2], establece [Pan] = 100 x 0. Esto desplaza el [Smiley] por toda la pantalla pero todavía no lo hace rodar. Nos vamos a asegurar que el [Smiley] ruede desde el medio de la pantalla en una posición vertical. Antes de esto, establece la opción [Rotate] de -180 a 180.

Configurando el fotograma clave 2 de la capa 2
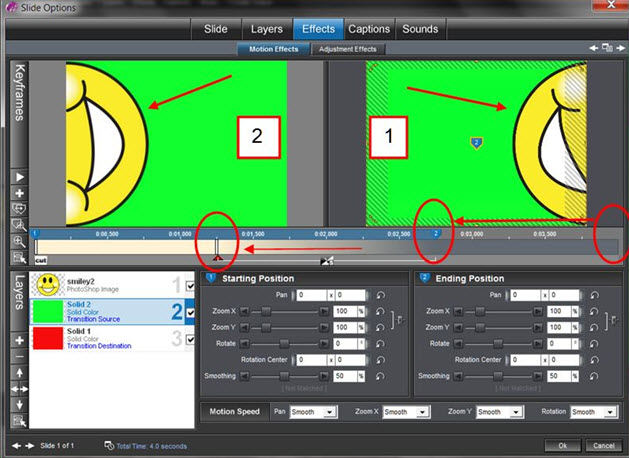
- Ahora necesitamos asegurarnos únicamente de que una capa de color es reemplaza por la otra. Hacemos esto volcando la segunda capa [Keyframe 2] a la izquierda, imagen (1), de tal forma que obtengas el [Smiley] a medio camino cruzando la pantalla, aproximadamente a 2.75 segundos.

Transición de capas
- En [Keyframe 2] seleccionamos una transición. Haz clic en [Cut] y selecciona por ejemplo la transición [Wipe – From Left]. Esta transición mueve el [Smiley] a la izquierda de tal forma que la mitad de ella es mostrada, aproximadamente a 1.5 segundos, imagen (2).
Guardando la transición
- Por lo tanto nuestra transición esta lista. Ahora podemos guardarla junto con las otras transiciones de tal forma que pueda ser utilizada en el futuro. Selecciona [Slide]> [Slide Settings]. En la parte baja, Encontrarás este cuadro de diálogo:

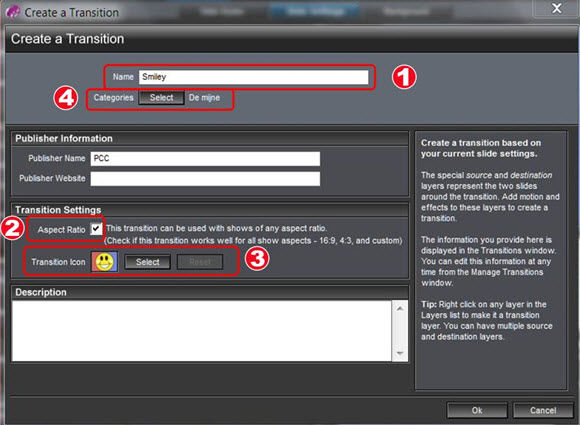
Haz clic en el botón [Create Transition] (crear transición). Y entonces la siguiente ventana aparecerá:

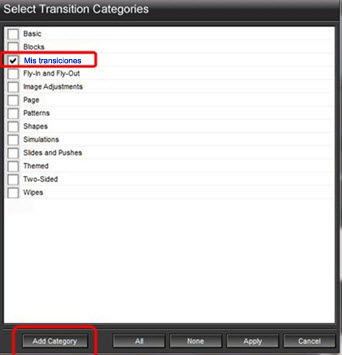
En el cuadro de texto [Name] (1) ingresa el nombre de tu transición. El [Aspect Ratio] (2) esta seleccionado. Por lo que funciona tanto en banda estrecha como en banda ancha. Utilizando el ícono [Transition] (3) y el botón [Select], puedes seleccionar un cuadro que puede ser utilizado como una miniatura o ícono para tu transición. Puedes guardar tu transición en un directorio separado, pero ahora será llamado [Categories] (4). Haz clic en el botón [Select] y verás esto.

Esto deplegará una lista con las actuales categorías. También puedes crear una. Para hacer esto, haz clic en el botón [Add Category]. En la ventana que se abre, añade tu categoría.

Selecciona la categoría en la cual deseas colocar tu transición. Puedes tener más que una. Luego haz clic en [Apply]. haz clic nuevamente en [OK] y la transición es creada. Para probar si tu transición funciona, la puedes utilizar entre 2 imágenes.
Ejemplo 2:
- Esta transición es creada con 2 imágenes. Aquí utilizamos imágenes en vez de capas de color para ver el efecto de nuestra transición más claramente. Y, como lo establecimos anteriormente, las imágenes que utilizamos actualmente no tienen ninguna consecuencia porque no son guardadas después de que la transición fue creada. Se trata de la configuración y la técnica utilizada mientras guardamos la transición.
imágenes como capas
- Arrastra la “Flor1” y la “Flor2” a la lista de diapositivas como capas.
Ajustando la duración de la diapositiva y los tiempos de transición
- Establece la duración de la diapositiva a 4 segundos y el tiempo de transición a 0 segundos.
Copiando la capa
- haz clic en el botón [Layers] en la barra de herramientas. Vamos a copiar la [Layer 1] 3 veces. Haz clic derecho en esta capa y selecciona [Duplicate Layer]. haz esto 2 veces más.
Determinando el orígen y el punto final
- Ahora, añadimos el orígen y el punto final. Selecciona la capa de más abajo, haz clic derecho y selecciona [Use as Transition Layer] y [Destination Slide]. Este es el último punto de la transición. Pero queremos utilizar el orígen para las primeras 4 capas. Para hacer esto, selecciona la capa, haz clic derecho y selecciona [Use as Transition Layer] y [Source Slide – All Copies]. Este es nuestro punto de partida.
Convirtiendo capas inactivas
- Lo mantenemos simple al principio, y trabajamos únicamente con 2 capas. Así que, hacemos las capas [Layers 2], [3] y [4] inactivas.
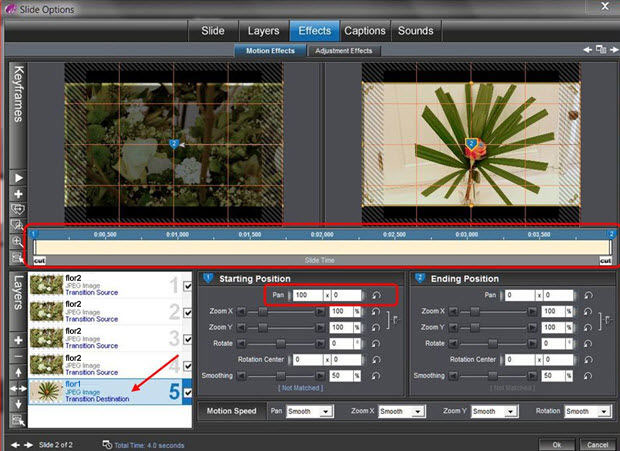
- Ahora queremos que la [Layer 1] desaparezca y que la [Layer 2] quede en su lugar. Este efecto lo obtenemos seleccionando [Effects]> [Motion Effects] y en [Layer 1], establecemos el [Pan] de [Keyframe 2] a -100 x 0 y en la [Layer 5], establecemos el [Pan] de [Keyframe 1 ] a 100 x 0. Podemos utilizar todo esto como una transición. Si lo deseas incluso puedes guardarla.
Creando y colocando capas activas
- Sin embargo, vamos a refinar nuestro efecto. Queremos que la primera capa este rota en pedazos y también queremos crear un efecto de desenfoque. haz que las 3 capas estén activas nuevamente. Para las 3, establece el [Pan] de [Keyframe 2] a -100 x 0 como en la capa de más arriba.
Organizando las capas en una pila
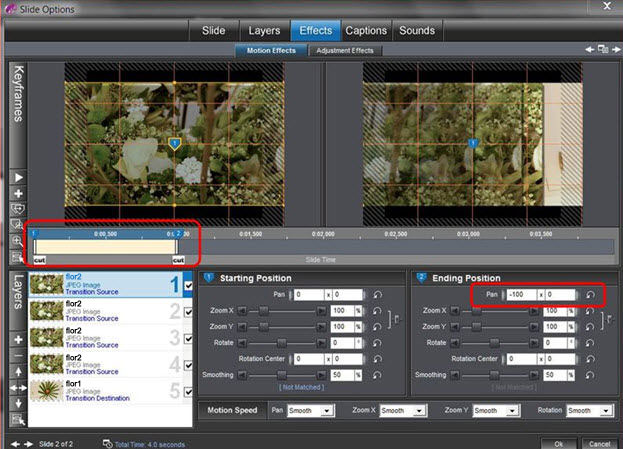
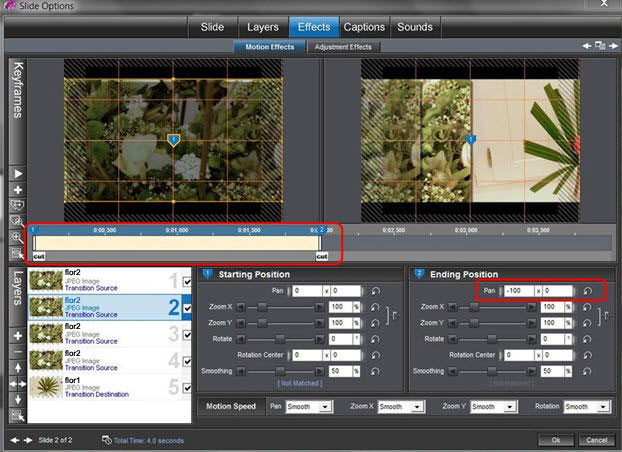
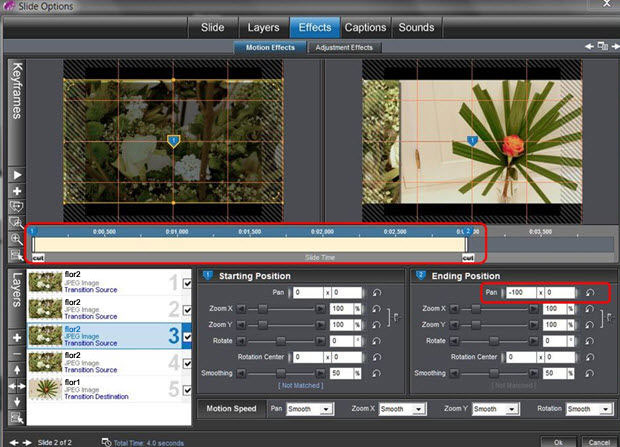
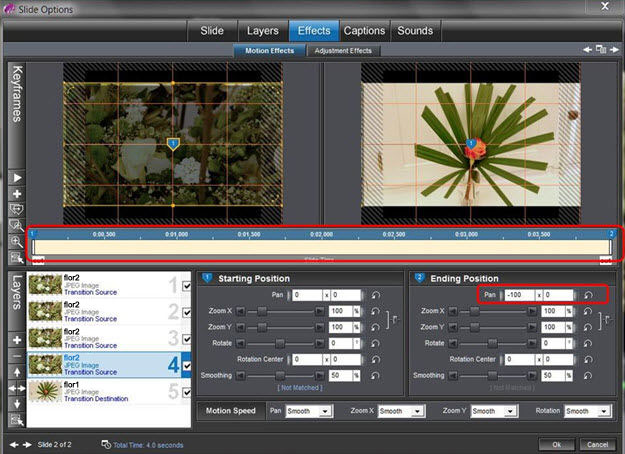
- Ahora ordenemos estas 4 capas como un mazo de cartas. Para esto, ajustamos el tiempo de las capas. La [Layer 4] no la cambiamos. Para la [Layer 3] arrastramos el [Keyframe 2] a 3 segundos. El [Keyframe 2] de [Layer 2] lo arrastramos a 2 segundos y el [Keyframe 2] de [Layer 1] lo arrastramos a 1 segundo.
- Todas estas configuraciones pueden verse en las siguientes figuras.
Capa 1

Capa 2

Capa 3

Capa 4

Capa 5

Sombra
- Para añadir un poco de profundidad, colocamos una sombra para nuestras primeras 4 capas. Selecciona [Layers]> [Editing] y selecciona la casilla de verificación [Drop Shadow] para cada capa y utiliza los valores por defecto.
Desenfocando capas
- El efecto de desenfoque puede ser logrado ajustando la transparencia. Selecciona [Layers]> [Editing] y especifica la configuración como sigue: [Layer 1], [Opacity] = 20; [Layer 2], [Opacity] = 40; [Layer 3], [Opacity] = 60.
Guardando la transición
- En consecuencia, nuestra transición esta lista. Ahora podemos guardarla. Selecciona [Slide]> [Slide Settings]. Haz clic en el botón [Create Transition]. En el cuadro de texto [Name], ingresa el nombre “4Capas”. Selecciona una de las categorías [Categories]. Haz clic en el botón [Select] y selecciona tu categoría. El [Aspect Ratio] lo dejamos seleccionado. Si quieres una imagen miniatura, entonces utiliza la opción [Transition Icon], selecciona una imagen y haz clic en [Apply] para aplicar este efecto.
- Haz clic en el botón [OK] y la transición será creada. Cierra todas las ventanas y utiliza el texto entre las diapositivas como con cualquier transición.
Guardando la presentación
- Si deseas seguir utilizando o adaptando estos 2 ejemplos, guarda este proyecto bajo el nombre “Presentación 54_Transiciones”. Haz clic en [File]> [Save As], utilizando el explorador selecciona la carpeta en la cual deseas guardar este proyecto, y cambia el nombre [Name] si es necesario. Haz clic en [Save].


