SWOTSTER Gebruiksvoorwaarden
1. TOEPASSING
Door op www.swotster.com of enige website die hiernaar leidt te surfen (hierna de “Website”), deze te raadplegen of er op enige andere manier gebruik van te maken, verklaart u zich akkoord met de hierna volgende voorwaarden en bepalingen en verbindt u zich ertoe om deze na te leven. Deze zijn als enige geldig, met uitsluiting van andere voorwaarden.
Als u niet akkoord gaat met één van de voorwaarden in dit document, gebruik de Website dan niet langer.
We behouden ons het recht voor om deze voorwaarden op ieder moment te wijzigen en zullen u daarvan op de hoogte houden middels een kennisgeving via de Website. Het is echter aan te bevelen om regelmatig zelf de voorwaarden te controleren op wijzigingen. Als u niet akkoord gaat met één van de wijzigingen, maak dan niet langer gebruik van de Website. Als u wel gebruik blijft maken van de Website, gaat u automatisch akkoord met de wijzigingen.
2. VERANTWOORDELIJKE VOOR DE WEBSITE
De verantwoordelijke voor de Website is SWOTSTER:
Swotster Ltd., Unit 1202, 12/F., Mirror Tower, 61 Mody Road, Tsim Sha Tsui East, Kowloon, Hong Kong;
Alle rechten en aanspraken in deze algemene voorwaarden ten behoeve van SWOTSTER bedongen, worden evenzeer bedongen ten behoeve van andere leden van de SWOTSTER Groep en door SWOTSTER ingeschakelde derden.
3. TOEGANG
De Website is een gratis dienst. Deze wordt enkel voor informatieve doeleinden aangeboden. U verkrijgt enkel het recht om deze Website en zijn inhoud (de cursussen) ten persoonlijke titel te raadplegen en enkel online.
Ieder ander gebruik vereist de schriftelijke toestemming van SWOTSTER.
Het is niet toegestaan om gegevens/cursussen te printen of met derden te delen, zelfs gratis of voor academische doeleinden.
Ieder commercieel gebruik van deze Website is strikt verboden. Onder ‘commercieel gebruik’ wordt o.a. begrepen het verkopen of verhuren van gegevens/cursussen op de Website, de verschillende functionaliteiten van de Website of van lidmaatschappen of registraties op de Website, of het gebruiken van de Website en haar onderdelen met als doel het genereren van advertentie- of abonnementsinkomsten of internettraffiek. Deze opsomming is niet limitatief. Het opslaan van enige informatie en/of onderdeel van deze Website in een (elektronische) databank of anderszins is niet toegestaan, met uitzondering van het automatisch ‘cachen’ van de informatie door de browser.
Het is strikt verboden om, op welke wijze en met welke technische middelen dan ook, zich toegang te verschaffen tot delen die niet publiekelijk online zijn geplaatst. Het is tevens strikt verboden de Website te wijzigen, aan te passen, zaken eraan toe te voegen en/of te verwijderen, op welke wijze en met welke technische middelen dan ook, behalve via door SWOTSTER daartoe voor het publiek bestemde middelen. Het is niet toegestaan om het beheersysteem voor digitale rechten en de technische beschermingsmiddelen van de cursussen te verwijderen of te omzeilen.
U verbindt zich ertoe om geen enkele daad te stellen, ongeacht de gebruikte technische middelen, die op enig ogenblik de goede werking van de Website op welke wijze dan ook in het gedrang kan brengen.
Het is verboden om enig (automatisch) systeem, zoals maar niet beperkt tot ‘robots’, ‘spiders’, ‘offline readers’, enz., aan te wenden met als bedoeling een toegang tot de Website te creëren op zo’n manier dat er meer berichten naar de Website verstuurd worden of gegevens van de Website worden gehaald dan voor een mens in een normale (manuele) handeling en met het gebruik van een normale web-browser realiseerbaar is. SWOTSTER staat wel toe aan publieke zoekmachines om de inhoud van de Website te bezoeken via ‘spiders’ e.d. met als enige bedoeling de toegang en de inhoud van de Website beschikbaar te maken via hun zoekmachines, zonder dat SWOTSTER hiermee evenwel het recht verleent om de inhoud van de Website te archiveren. SWOTSTER behoudt zich het recht voor om de toelating zoals geformuleerd in dit lid op elk ogenblik in te trekken.
Iedere link dient te verwijzen naar de home page van de Website. Het is niet toegestaan om te deeplinken naar bepaalde delen van de Website.
4. INTELLECTUELE EIGENDOMSRECHTEN
Het concept, de inhoud, de lay-out, de structuur, de sourcecodes, de programmatuur, de afbeeldingen, de foto’s, de animaties, de audiovisuele werken, de teksten, gegevens, de producten, de merken, muziek en alle andere onderdelen van de Website zijn en blijven de exclusieve eigendom van SWOTSTER en haar derde-licentiehouders en worden beschermd door diverse intellectuele eigendomsrechten (waaronder het auteursrecht, het merkenrecht, het sui generis recht van de producent van een databank, enz.), hetgeen u erkent en aanvaardt. Door op deze Website te surfen verkrijgt u geen enkel recht hierop.
De Website en de informatie die deze bevat of waarnaar deze verwijst, worden uitsluitend ter informatie gepubliceerd. Elke reproductie, heruitgave of andere exploitatie is ten strengste verboden. Aanvragen voor toelating om de informatie die voorkomt op de Website te reproduceren, moeten worden gericht aan de webmaster van SWOTSTER.
5. AANSPRAKELIJKHEID
5.1 Gegevens en productinformatie
SWOTSTER tracht ervoor te zorgen dat de gegevens en cursussen die zij op de Website plaatst volledig, accuraat en actueel zijn. Zij geeft hierop evenwel geen garantie. De gegevens en cursussen zijn bedoeld voor een breed publiek en kunnen informatie bevatten die niet van toepassing is op uw situatie. De gegevens en cursussen zijn mogelijk niet in overeenstemming met de professionele standaarden. Bovendien kunnen fouten en/of onvolledigheden en/of verouderde gegevens nooit uitgesloten worden en SWOTSTER kan dienaangaande derhalve geen enkele waarborg geven. De gebruiker erkent dan ook dat de gegevens en cursussen op de Website louter informatief zijn en dienen te worden geverifieerd met de specialisten terzake. De cursussen zijn bedoeld om uw algemene kennis betreffende een bepaald onderwerp te verhogen en niet als advies betreffende een specifiek onderwerp. SWOTSTER is geenszins aansprakelijk ingeval van schade en/of verlies, van welke aard ook, die zou voortvloeien uit het gebruik, de raadpleging en/of het downloaden van enig onderdeel van de Website. SWOTSTER is evenmin aansprakelijk voor enige schade, van welke aard ook, die zou voortvloeien uit beslissingen die u zou nemen op basis van de cursussen of enige andere gegevens op de Website. SWOTSTER heeft eveneens het recht om de cursussen of gegevens die op de Website gepubliceerd zijn op elk moment te wijzigen.
5.2 Toegankelijkheid
De Website kan geraadpleegd worden door recente computers waarop courante software geïnstalleerd staat (browser, operating system, enz.). SWOTSTER waarborgt echter geen enkele compatibiliteit en kan geenszins aansprakelijk gesteld worden zo u, om welke reden dan ook, (een deel van) de Website niet kunt raadplegen en/of gebruiken.
SWOTSTER zet haar beste middelen in om ervoor te zorgen dat de Website op ieder ogenblik toegankelijk is voor een normaal aantal gebruikers. SWOTSTER heeft echter op ieder ogenblik het recht deze Website geheel of gedeeltelijk op te schorten of stop te zetten, zelfs zonder voorafgaande waarschuwing. SWOTSTER kan niet aansprakelijk gesteld worden voor enig verlies en/of schade, van welke aard ook, dat geleden zou worden t.g.v. de opschorting, onderbrekingen, (technische) storingen, vertragingen, moeilijke bereikbaarheid, onbereikbaarheid en/of de beëindiging van (een deel van) de Website.
5.3 Links
De Website kan links naar andere sites bevatten. Het enige doel van links naar andere websites is het raadplegen van de Website te vergemakkelijken. Het bestaan van links naar andere websites betekent in geen geval dat SWOTSTER de inhoud van de vermelde websites van derden goedkeurt. SWOTSTER kan in geen geval aansprakelijk worden gesteld uit hoofde van een website van derden, de inhoud ervan of de exploitatie van de inhoud. Het privacy beleid van SWOTSTER is niet van toepassing op deze websites.
5.4 Virus
Alhoewel SWOTSTER tracht om de Website bug-, virus-, trojan horse- en spywarevrij te houden, kan het niet uitgesloten worden dat deze alsnog zouden voorkomen. SWOTSTER is niet aansprakelijk voor enige hieruit voortvloeiende schade en/of verlies. Het is nodig om steeds de nodige firewall, anti-virus en andere beschermende software te installeren teneinde mogelijke beschadigingen van uw computer te voorkomen. Zo u de aanwezigheid van een van voornoemde elementen zou vaststellen in de Website dient u deze aan de webmaster mee te delen zodat de nodige maatregelen kunnen genomen worden.
5.5 Berichten
Op deze Website kunnen berichten van allerlei aard (posts, tips, links, boodschappen, reacties, mededelingen, enz.) van derden opgenomen worden. Dergelijke berichten worden door derden geplaatst zonder dat deze voorafgaandelijk door SWOTSTER worden gecontroleerd. Aangezien deze berichten het werk van derden zijn, kan SWOTSTER op geen enkele wijze aansprakelijk worden gesteld voor enige schade die daaruit zou voortvloeien, noch voor eventuele fouten in de inhoud ervan. Alle teksten, gegevens, foto’s, video’s, berichten of andere materialen geplaatst binnen deze berichten vallen onder de exclusieve verantwoordelijkheid van de persoon van wie deze gegevens uitgaan. Indien u meent dat een dergelijk bericht uw rechten schendt of u anderszins schade toebrengt, kan u ons contacteren.
6. REGISTRATIE
U dient te registreren om toegang te hebben tot of gebruik te maken van bepaalde delen van de Website. U dient correcte gegevens te gebruiken. Hou uw gebruikersnaam en paswoord geheim en deel deze niet met derden. Iedere gebruiker is zelf verantwoordelijk voor zijn of haar registratie en lidmaatschap en alle misbruik of schade die daaruit kan voortvloeien. SWOTSTER is niet aansprakelijk voor enig verkeerd gebruik van uw regsitratie, lidmaatschap, gebruiksnaam of paswoord.
7. PRIVACY
De Website behandelt uw persoonlijke gegevens conform dit beleid en conform de geldende wetgeving en de reglementeringen. Dit beleid is van toepassing op de persoonlijke gegevens (zoals hierna gedefinieerd) die worden verzameld via online bronnen van SWOTSTER (zoals websites, e-mail en andere online tools).
Uw persoonlijke gegevens kunnen alleen worden verzameld indien u beslist om ons toegang ertoe te verlenen. Wij delen uw persoonlijke gegevens in geen geval met derden voor gebruik door hen voor eigen marketingdoeleinden, behalve indien u ons daarvoor uitdrukkelijk de toestemming geeft.
Indien u besluit om uw persoonsgegevens te delen, heeft u het recht deze te raadplegen en te verbeteren iedere keer u op de Website aanlogt. Het is mogelijk dat uw toestemming gevraagd wordt om uw gegevens voor bepaalde doeleinden te gebruiken. U kunt dit verzoek goedkeuren of weigeren. Wanneer u kiest voor specifieke diensten of mededelingen, bv. een e-newsletter, kunt u uw inschrijving hiervoor op elk moment schrappen door de instructies vermeld in elke mededeling uit te voeren. Wanneer u beslist om u uit te schrijven uit een service of een mededeling, zullen wij uw gegevens zo snel mogelijk schrappen.
SWOTSTER gebruikt technologieën en beveiligingsvoorzorgen, reglementeringen en andere procedures om uw persoonlijke gegevens te beveiligen tegen ongeoorloofde toegang, verkeerd gebruik, bekendmaking, verlies en vernietiging. Om de vertrouwelijkheid van uw gegevens te waarborgen, gebruikt SWOTSTER ook standaard firewalls en beveiligingswachtwoorden. U moet zich er zelf echter van vergewissen dat de computer die u gebruikt adequaat beveiligd is tegen kwaadaardige software zoals trojans en virussen.
Het is mogelijk dat u de mogelijkheid krijgt op de Website om een link of een bericht dat verwijst naar een website van SWOTSTER door te sturen naar een vriend of collega. De e-mailadressen die u ons hiervoor verstrekt, zullen worden gebruikt om de informatie in uw naam te versturen naar uw vriend of collega en zullen niet voor andere doeleinden worden ingezameld of gebruikt door SWOTSTER of door derden.
SWOTSTER kan haar online beleid betreffende de bescherming van de persoonlijke levenssfeer te allen tijde herzien. Dergelijke aanpassingen zullen worden gemeld op de Website. Door de Website te blijven gebruiken nadat u op de hoogte werd gebracht van de wijzigingen aan het beleid betreffende de bescherming van de persoonlijke levenssfeer, stemt u ermee in dat wij alle nieuwe gegevens die werden verstrekt gebruiken conform het aangepaste beleid van SWOTSTER betreffende de bescherming van de persoonlijke levenssfeer.
Indien u vragen hebt of indien u wil dat SWOTSTER uw profiel corrigeert of schrapt, verzoeken wij u ons schriftelijk te contacteren op een van de onder artikel 2 vermelde adressen.
8.COOKIES
SWOTSTER gebruikt cookies om de gebruikservaring van de Website te verbeteren. Een cookie is een klein tekstbestand dat op uw computer wordt opgeslagen. Cookies maken het voor SWOTSTER mogelijk om gegevens op de server op te slaan en vergemakkelijken uw bezoek van de Website. Ze staan SWOTSTER toe de Website te analyseren en de performantie ervan te analyseren.
Hier zijn de namen van de cookies die Swotster gebruikt:
1. theUserName
2. thePwd
Deze cookies worden aangemaakt in de login-module wanneer de gebruiker de optie ‘OnthouMijnGegevens’ selecteerd
Een cookie heeft een (unieke) waarde. Het bevat geen persoonlijke gegevens. SWOTSTER gebruikt geen cookies om u direct of via diensten van derden te identificeren.
SWOTSTER gebruikt Google Analytics, een internet analyse dienst verleend door Google, Inc. (“Google”). Google Analytics gebruikt cookies om uw gebruik van de Website te evalueren, rapporten betreffende website activiteit te genereren en andere diensten te verlenen betreffende website activiteit en internet gebruik. Meer informative over deze cookies vindt u hier: https://developers.google.com/analytics/devguides/collection/analyticsjs/cookie-usage.
In geval u het gebruik van cookies niet toestaat, kan u uw browser zo instellen dat u een boodschap krijgt vanneer een cookie wordt geplaatst of kan u het gebruik van cookies verhinderen. Het gevolg hiervan kan zijn dat u niet alle functionaliteiten van de Website kan gebruiken of dat deze niet optimaal functioneren.
9.SLOTBEPALINGEN
9.1 Ongeldigheid
Deze bepalingen van deze gebruiksvoorwaarden zijn deelbaar. Derhalve tast de nietigverklaring van één of meerdere bepalingen in generlei opzicht de geldigheid der andere bepalingen aan. Indien enig gedeelte van deze gebruiksvoorwaarden als overmatig ruim wordt verklaard, zal de bepaling, niettegenstaande dit feit, uitvoerbaar zijn tot het maximum toegelaten bij wet. Indien enig gedeelte van deze voorwaarden als volledig ongeldig wordt beschouwd, zullen partijen deze te goeder trouw vervangen door een bepaling welke zo dicht mogelijk het economisch effect van de ongeldig verklaarde bepaling benadert.
9.2 Bevoegde rechter en toepasselijk recht Ieder geschil, van welke aard ook, dat zou voortvloeien uit de raadpleging en/of het gebruik van de Website is onderworpen aan het Belgisch recht en valt onder de exclusieve bevoegdheid van de Hoven en Rechtbanken van Brussel (België).
9.3 Kennisgevingen en contact U aanvaardt uitdrukkelijk dat alle kennisgevingen van SWOTSTER aan u geldig kunnen gebeuren via het e-mailadres dat u aan SWOTSTER heeft bezorgd en/of in het geval van algemene kennisgevingen, door kennisgeving via de Website. Deze kennisgevingen gebeuren in het Nederlands of Engels. Voor alle vragen inzake deze voorwaarden kan u SWOTSTER steeds contacteren op de adressen vermeld onder artikel 2.
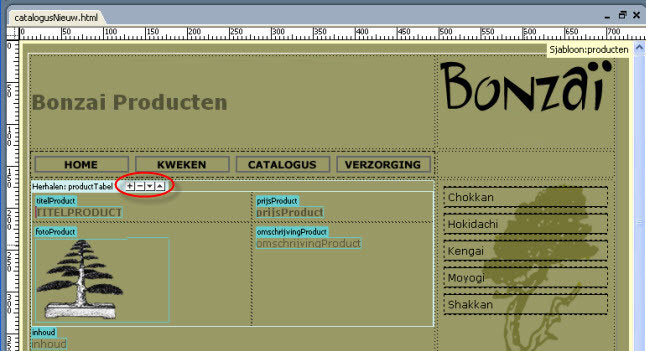
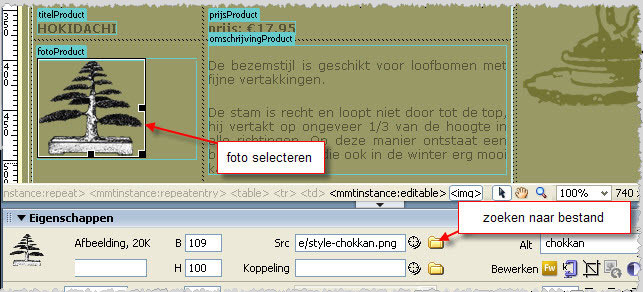
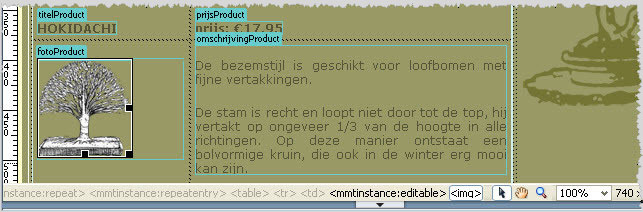
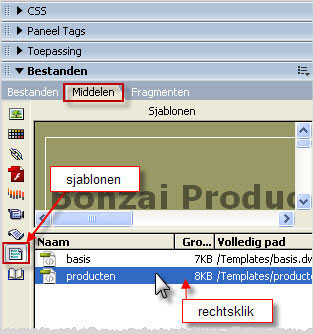
 n de vorige les hebben we gezien hoe we een herhalingsgebied toevoegden aan een sjabloon.
n de vorige les hebben we gezien hoe we een herhalingsgebied toevoegden aan een sjabloon.