Utilizamos una red como una máscara para añadir diferentes efectos visuales a las imágenes. Lo mejor es que uses esta clase de máscara al principio y al final de la presentación.
Aquí hay algunos ejemplos simples.
Nueva presentación
- Crea una nueva presentación con el título “Presentación 43_RedImagenes”. haz clic en [File]> [New Show] cambia el título [Show Title], y mantén el [Aspect Ratio] a 4:3. Haz clic en [Create].
Primero ejemplo
Imágenes como capas
- Selecciona “Grid” y “Baby In a Tub”. Arrástralas a la lista de diapositivas como capas.
Ajustar la duración de la diapositiva
- Establecemos la duración de la diapositiva a 8 segundos.
Organizando las capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings].
Verifica que la secuencia de la capa es: [Grid] seguida de [Baby In a Tub].
Máscara
- [Grid] es nuestra capa de máscara. Selecciónala y selecciona la casilla de verificación [Masking Layer]. ya que esta tiene extensión PNG, ProShow la reconocerá normalmente y en [Mask type] estará seleccionada la opción [Alpha (Transparencia)]. Si esto no es así, selecciónala. Este tipo de máscara puede ser comparada con una máscara real. Cortas algunas partes y por lo tanto ves lo que esta debajo.
Acercando capas
- Ahora movemos todo hacia arriba de tal manera que el bebé se mueva y el efecto quede completo. Bajo [Layers]> [Layer Settings], establece el [Zoom] de [Grid] a 75%.
Moviendo y posicionado capas
- Selecciona [Effects]> [Motion Effects]. Selecciona [Baby in a Tub] y establece la [Rotate]
 (rotación) de 0 a 23, desliza hacia arriba el [Zoom] de 100% a 145% y la opción [Pan] de 0 x -2 a 22 x 0.
(rotación) de 0 a 23, desliza hacia arriba el [Zoom] de 100% a 145% y la opción [Pan] de 0 x -2 a 22 x 0. - Haz clic en [OK] y cierra la ventana para salir.
segundo ejemplo
Imágenes como capas
- Selecciona “Grid” y “Mother & Child” de la lección 43. Arrástralas a la segunda diapositiva como capas.
Ajustando la duración de la diapositiva
- La duración de la diapositiva es establecida a 8 segundos.
Organizando capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings].
Coloca las capas como sigue: [Grid] seguida de [Mother & Child]. Muévelas si es necesario.
Máscara
- [Grid] es nuestra máscara. Selecciónala y selecciona la casilla de verificación [Masking Layer]. La opción [Mask type] es establecida a [Alpha (Transparencia)]. Si esto no es así, selecciónala.
Acercamiento, movimiento y posicionamiento de capas
- AHora especificamos la configuración de tal manera que tengamos el movimiento. Bajo [Layers]> [Layer Settings] establece el [Zoom] a 75% para la capa [Grid]. Luego selecciona [Effects]> [Motion Effects]. Selecciona [Mother & Child] y desliza hacia abajo el [Zoom] de 135% a 90% y establece la opción [Pan] de -7 x -1 a -1 x 1. Coloca la imagen de tal manera que los ojos vengan justo detrás de la red. haz clic en [OK] para cerrar la ventana.
Añadiendo una capa extra
- Para mejorar el efecto visual, insertamos una capa para obtener más profundidad. Selecciona “Background_04” de la lección 43 y arrástrala a esta diapositiva como una capa extra.
Fondo bajo
- Haz doble clic en la diapositiva y elige [Layers]> [Layer Settings] y mueve esta capa bajo las otras 2 capas.
 Haz clic en [OK] para ver el resultado.
Haz clic en [OK] para ver el resultado.
Tercer ejemplo
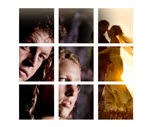
Ahora combinaremos 2 imágenes en la máscara y les daremos movimientos de contraste.
Imágenes como capas
- Selecciona las imágenes “Red”, “Pareja” y “Bailando en la oscuridad”. Arrástralas a la tercera diapositiva como capas.
Ajustando la duración de la diapositiva
- La duración es establecida a 8 segundos.
Personalizando el fondo
- Primero cambiamos el fondo a blanco. Haz doble clic en la diapositiva y selecciona [Slide]> [Background]. Selecciona la opción [Background type]. Utilizaremos un color sólido [solid color] y a través de la rueda de color, seleccionamos blanco [White].
Organizando las capas
- Selecciona [Layers]> [Layer Settings] y establece las capas como sigue: [Grid], [Couple] y [Dancing at Dusk]. ordénalas si es necesario.
Máscara
- [Grid] es nuestra máscara. Selecciona esta capa y selecciona la casilla de verificación [Masking Layer]. La opción [Mask type] la estableceremos a [Alpha (Transparencia)]. Si esto no es así, colócalo de esta manera.
- Como verás, unicamente la capa [Couple] esta enlazada a la máscara. Ahora, también queremos que la otra capa este enlazada a la máscara. Esto lo podemos hacer ingresando el número 2, en el campo [Depth Mask].
Acercando, moviendo y posicionando capas
- Ahora una vez más especificamos todas las configuraciones de tal forma que nos quede un movimiento de contraste. Bajo [Layers]> [Layer Settings] establecemos el [Zoom] a 90% para la capa [Grid]. la capa [Couple] la movemos desde la parte baja a la parte superior. Selecciona [Effects]> [Motion Effects]. Selecciona [Couple] y establece [Zoom] a 170% y establece la opción [Pan] de -15 x -15 a 30 x 0. La capa [Dancing at Dusk] obtiene un poco más de movimiento. Desliza el [Zoom] hacia abajo de 300 a 175 y establece la opción [Pan] de 37 x 33 a -55 x -16. Haz clic en [OK].
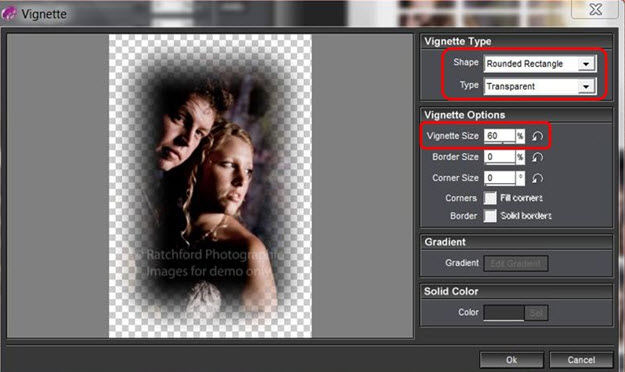
Insertando una viñeta
- Si miras la vista previa verás que [Couple] el cual es una parte importante de la segunda imagen, esta cubierto. Es por esto que creamos una forma de viñeta [Vignette] para ella. Haz doble clic en la diapositiva y selecciona [Layers]> [Editing]. Selecciona [Vignette] y haz clic en el botón [Vignette] y establece la opción [Vignette size] (tamaño) a 60.

- haz clic en [OK] un par de veces y verás el resultado.

Cuarto ejemplo
Ahora trataremos de trabajar con una máscara de movimiento y también utilizaremos una sombra para un magnífico efecto 3D.
Imágenes como capas
- Selecciona las capas “Grid” y “Girl”. Arrástralas a la cuarta diapositiva como capas.
Ajustando la duración de la diapositiva
- La duración de la diapositiva la establecemos a 8 segundos.
Organizando capas
- Haz doble clic en la diapositiva. Selecciona [Layers]> [Layer Settings] y coloca las capas como sigue: [Grid] y [Girl]. Posiciónalas correctamente si es necesario.
Máscara
- [Grid] es nuestra máscara. Selecciona esta capa y selecciona la casilla de verificación [Masking Layer]. En [Mask type] debe estar seleccionada la opción [Alpha (Transparencia)]. Si esto no es así, selecciónala.
Acercando, moviendo y posicionando capas
- Ahora especificamos la configuración para que tanto [Grid] como [Girl] tengan efectos de movimiento. Bajo [Effects]> [Motion Effects] para la capa [Grid], desliza el [Zoom] hacia abajo de 110% a 75%. AHora rotamos esta capa un poco. Establecemos la opción [Rotate] de 0 a 10 grados. Seleccionamos la capa [Girl], y establecemos el [Zoom] de 130% a 145% y establecemos la opción [Pan] de 16 x 9 a 0 x 4.
Insertar una sombra
- AHora insertaremos una sombra en la cuadrícula. En vez de utilizar [Drop Shadow], vamos a crear una. Selecciona [Layer]> [Layer Settings]. Selecciona la capa [Grid]. Haz clic derecho en esta capa y selecciona [Duplicate Layer]. Coloca esta capa en la parte baja para sin enlazarla a una máscara.Ahora tenemos una copia con la misma configuración que la original. Lo único que hacemos ahora es cambia la opción [Position] a 0.5 x 0.5. Este pequeño cambio nos da la impresión de tener una sombra.
capa extra como fondo
- Para completar haremos un duplicado de la capa [Girl]. Selecciónala y haz clic derecho, y nuevamente selecciona [Duplicate Layer]. Esta capa es colocada en la parte más baja.
Coloreando una capa
- Le daremos a esta capa un color diferente para un mejor contraste. En [Layers]> [Editing] seleccionamos el cuadro [Colorize] y con la rueda de color, seleccionamos azul claro como color (RGB = 78/95/135).
Moviendo y acercando capas
- Luego, bajo [Effects]> [Motion Effects], especificamos el movimiento con la siguiente configuración: [Pan] de -55 x -9 a -42 x -7 y [Zoom] de 260% a 220%.
- Haz clic en [OK] y cierra esta ventana para ver el resultado.

Guardando una presentación
- Guarda este proyecto. Haz clic en [File]> [Save As] y selecciona la carpeta correcta utilizando el explorador, y cambia el nombre [Name] si es necesario. Luego haz clic en [Save].


