Antes de que empecemos la siguiente lección vamos a aclarar algunas funciones.
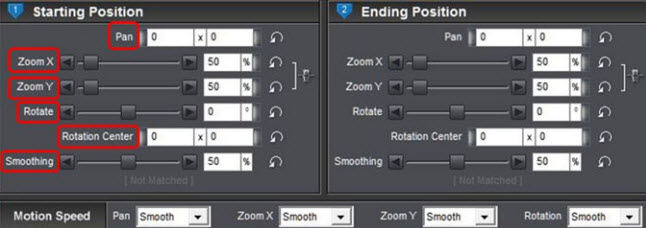
en la pestaña [Slide Options]> [Effects]> [Motion Effects], tienes varias opciones llamadas: [Pan], [Zoom X] [Zoom Y], [Rotate], y [Smoothing].

Los cuadros [Pan]:
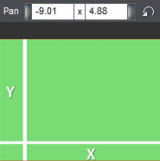
Co n esta opción, puedes determinar la ubicación de la imagen en la pantalla.
n esta opción, puedes determinar la ubicación de la imagen en la pantalla.
El primer cuadro es el valor de X y el segundo es el valor de Y. X es la línea horizontal, e Y es la línea vertical. Si arrastras la imagen con el ratón por la pantalla, verás que los valores de X e Y cambian.
Después de estos cuadros, tienes el botón [Reset]. haz clic en él y te llevará a la posición inicial = 0 x 0.
Hay una herramienta que te ayuda a colocar tu imagen o fotografía en un lugar ideal en la pantalla.
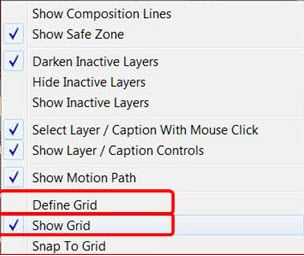
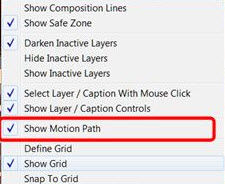
Haz clic derecho en la imagen y obtendrás el siguiente menú emergente.
Seleccionando la opción [Show Grid] puedes colocar directrices en la pantalla.

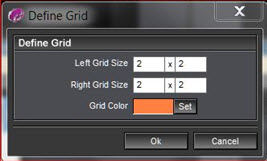
Estas pautas pueden ser ajustadas de forma que sean útiles para tu trab ajo. Haz clic derecho en la pantalla y selecciona [Define Grid]. Esto te permite ajustar el número de cuadros que deseas ver en la imagen a la izquierda y a la derecha. Basta con introducir el número deseado en los cuadros. En este ejemplo, estos son cuadros 2 x 2 = 4. También es posible cambiar el color de las directrices.
ajo. Haz clic derecho en la pantalla y selecciona [Define Grid]. Esto te permite ajustar el número de cuadros que deseas ver en la imagen a la izquierda y a la derecha. Basta con introducir el número deseado en los cuadros. En este ejemplo, estos son cuadros 2 x 2 = 4. También es posible cambiar el color de las directrices.
haz clic en [Set] y selecciona tu color favorito desde la rueda de color.
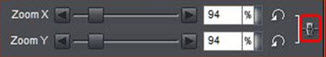
Acercamiento X y acercamiento Y

Como puedes ver, hay una cadena después de estos cuadros. Al hacer clic en esta cadena, puedes abrirla o cerrarla.
si la cadena esta cerrada, entonces las proporciones de tu imagen se mantendrán. YVerñas que si cambias el valor de [Zoom X], [Zoom Y] se ajusta automaticamente a estos cambios.
Si la cadena esta abierta entonces la relación de estos dos valores esta separada. En este caso puedes cambiar los dos valores independientemente.
La opción Zoom o acercamiento funciona de varias maneras. Puedes utilizarla con el control deslizante. Puedes introducir un valor específico. Y, también puedes utilizar la rueda del ratón para acercar o alejar.
Rotar (volcar)

Como dice la palabra, puedes rotar una capa. Puedes obtener un círuclo completo cuando rotas una capa de -360 ° a 360 °. Es imposible mover el centro de tu círculo. Para hacer esto, utiliza el botón [Rotation Center].
Suavizado (suave suave, suave)
Si utilizas un efecto de movimiento es facil ver como funciona esto.
Esto puede ser mostrado en el monitor. Haz clic derecho y selecciona [Show Motion Path] del menú emergente para mostrar el camino del movimiento.
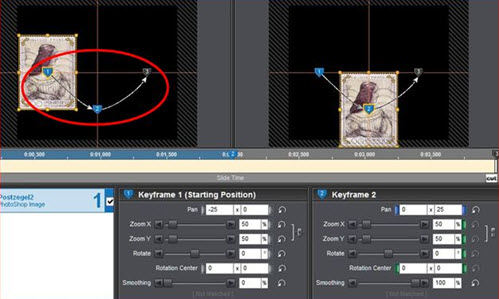
En esta opción [Smoothing], también tienes un deslizador que va de 0 a 100. Esto te permite especificar el movimiento entre dos puntos “diametralmente” o en forma de “curva”. 0 es completamente legal y 100 es el máximo de curvatura. Este efecto solo puede ser visto si tienes múltiples [keyframes]. En la imagen de más abajo se muestra un ejemplo

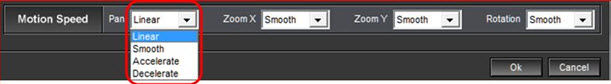
Velocidad de movimiento

La velocidad del movimiento es ajustable. Si haces clic en el botón, obtendrás 4 opciones: [Linear], [Smooth], [Accelerate] y [Decelerate].
[Linear]:
Todo el movimiento se lleva a cabo a una velocidad constante.

[Smooth]:
El movimiento se acelera suavemente y cuando llega a un climax se ralentiza.

[Accelerate]:
Aquí el movimiento se incrementó ligeramente a un clímax y se retiene.

[Decelerate]:
El movimiento se inicia de manera uniforme y luego se retrasa de manera uniforme.

¡Uf! Presentación 46: fotogramas clave – Estampas
Ahora veremos un ejemplo con [keyframes] y movimientos.
Nueva presentación
- Crea una nueva presentación con el título “¡Uf! 46_Estampas del correo”. Haz clic en [File]> [New Show] cambia el título [Show Title], y mantén el [Aspect Ratio] a 4:3. Haz clic en [Create].
Imagen en Presentación
- Selecciona la imagen “Libro”, de la lección 46. Arrástrala a la lista de diapositivas.
Ajustando la duración de la diapositiva y sin transiciones
- Fijamos la duración de la diapositiva a 6 segundos y no añadimos ningúna transición ajustando el tiempo a 0.
Acercando y ajustando capas
- haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings] o haz clic en el botón [Layers] en la barra de herramientas. Establece la opción [Zoom] a 120% y bajo [Layers]> [Editing] establece la opción [Opacity], la cual es transluciente, a 50%.
Añadiendo un fondo
- Añadiremos un fondo con un gradiente. Selecciona [Slide]> [Background], selecciona [Background Type] y selecciona el botón de radio [Gradient]. haz clic [Edit Gradient]. En el menú emergente [Create Gradient], selecciona la opción [Pastels] en [Presets] y selecciona la opción [Linear] en [Type]. Selecciona los colores de la primera fila. haz clic en [OK] y luego selecciona esta ventana. Haz clic nuevamente en [OK] para cerrar la ventana [Slide Options].
Capas adicionales
- Ahora necesitamos añadir las estampas. Selecciona “Estampa 1, 2 y 3” y arrástralas a nuestra diapositiva como capas.
Ajustando y posicionando capas
- Ahora colocamos estas estampas en las posiciones correctas.
En la barra de herramientas haz clic en [Layers] y selecciona [Layer Settings].
[Stamp 1]: [Zoom] = 40%, [Position] = -33 x 22
[Stamp 2]: [Zoom] = 60%, [Position] = 0 x 0
[Stamp 3]: [Zoom] = 50%, [Position] = 34 x -17
También le daremos a la estampas una sombra oscura. En la pestaña [Layers]> [Editing], de-selecciona [Drop Shadow] y selecciona el [Color] Negro y establece la opción [Opacity] a 100%.
Moviendo capas
- vamos a aplicar los diferentes efectos de movimiento que describimos en esta lección. Ponemos la diapositiva [Stamp 1] de una manera uniforme. Selecciona [Effects]> [Motion Effects], establece la opción [Pan] para [Keyframe 1] a -63 x 22 y [Keyframe 2] a -33 x 22, y en la sección [Motion Speed] establece la opción [Pan] = Linear. Para [Stamp 2], nos acercamos con una aceleración. Seleccionamos esta capa y establecemos [Zoom X] o [Y] de [Keyframe 1], de 0% a [Keyframe 2], a 60%. La cadena esta cerrada por lo que todo será proporcional. En la sección [Motion speed], establecemos [Zoom X] a Accelerate (Aceleración). Para [Stamp 3], lo reproducimos suavemente y luego provocamos un retraso. Selecciona la capa y establece la opción [Rotate] de [Keyframe 1], a -360 °, y [Keyframe 2], a 360 °. En la sección [Motion speed], seleccionamos [Rotation] = Decelerate (desacelerar).
Configuración de las transiciones de la capa
- También es posible utilizar transiciones por capa. Selecciona la capa [Book], y haz clic en [Transition In] en el ícono [Cut]. Obtendrás el menú emergente y selecciona la transición [Wipe – From Upper Left – Soft]. Ahora vamos a incrementar la duración de la transición. Haz clic en la transición y ve a la parte derecha al final del borde rojo. El puntero del ratón cambia a una doble flecha y arrástralo al final el cual es 3 segundos.
Final congelado con un fotograma clave adicional
- Por lo tanto, ahora podemos parar con este ejercicio, pero verás que cuando lo reproduces, todos los movimientos son casi invisibles después de la puntuación final. Vamos a hacer un poco más complicado esto con el uso de [Keyframes], uno segundo en la puntuación final. ya hemos visto todo respecto al método. Sólo tienes que copiar la diapositiva y copiar el resultado final de la nueva diapositiva. añadiendo [Keyframes] es también una opción. Añadimos el [Keyframe] a los 5 segundos de tiempo. Selecciona la capa [Book], Agrega un [Keyframe], Haz doble clic en la barra azul cuando el indicador este en 5 segundos. realmente lo queremos a los 5 segundos. Hacemos esto haciendo clic derecho y después seleccionando [Set Time for this Keyframe] y en el siguiente diálogo, bajo [Keyframe Time] ingresamos 5.
- Hacemos la misma cosa para las capas con las estampas de tal manera que tengamos el [Keyframe] a 5 segundos en todas las capas.
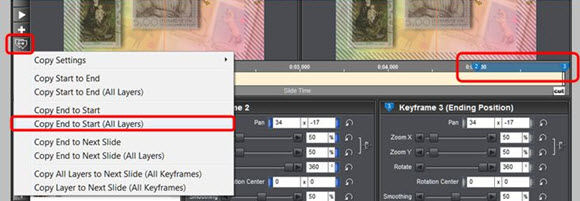
- ahora el resultado final viene a [Keyframe 3], desde [Keyframe 2] para todas las capas. Esto congela el fotograma clave por un segundo. Afortunadamente, esto esta hecho gracias al tiempo, y no necesita ser repetido para cada capa. Ten cuidado y trabaja con los fotogramas clave correcto. En este caso, eran los siguientes: [Keyframes 2] y [3].
- Haz clic en el botón
 [Copy Motion Effects].
[Copy Motion Effects].

Selecciona [Copy End to Start (All Layers)]. Por lo tanto, la posición final de [Keyframe 3] es copiada a [Keyframe 2] para todas las capas.
Guardando la presentación
- Guarda este proyecto ahora. Haz clic en [File]> [Save As] y selecciona la carpeta correcta utilizando el explorador, y cambia el nombre [Name] si es necesario. Haz clic en [Save].


