Vamos a discutir ejemplos donde discutiremos el uso de máscaras del tipo [Grayscale Intensity-]. Esto se puede hacer con imágenes, videos y un gradiente. Es aconsejable utilizar material como imágenes y videos con mucho contraste. Estos dan los mejores resultados cuando los utilizas con una máscara de este tipo.
En los dos primeros ejemplos simplemente utilizamos imágenes como máscara.
Nueva Presentación
- Crea una nueva presentación con el título [Show 41_Grayscale Masks]. haz clic en [File]> [New Show] y cambia el título [Show Title], mantén el [Aspect Ratio] a 4:3. Haz clic en [Create].
Ejemplo 1
Imágenes como capas y escalas
- Selecciona las imágenes “Fuente de Agua” y “Luces de Ciudad” de la lección 41. Arrástralas a la lista de diapositivas, pero como capas.
- Establecemos la opción [Scaling] a [Fill Frame]. Haz clic derecho en la diapositiva y selecciona [Customize Slide]> [Scale Slide Image]> [Fill Frame].
Organizando capas
- Haz doble clic en la diapositiva y selecciona Layers> Layer Settings.
Fíjate que la secuencia de la capa es [City Lights] y abajo de ésta tienes [Water Fountain].
Si este no es el caso, colócalas en este orden.
Acercamiento y posicionamiento
- La capa [Water Fountain], la modificamos ligeramente: [Zoom] = 130% y [Position] = 9 x -18.5.
Máscara
- La capa [City Lights] es nuestra máscara. Selecciónala y selecciona la casilla de verificación [Masking Layer], normalmente ProShow seleccionará el tipo [Intensity (Grayscale)].
- Cuando cerramos esta ventana no obtenemos el efecto deseado. Abrimos la ventana [Slide Options] una vez más y hacemos clic en la llave [Invert] y en la sección [Masking Layer]. Cierra esta ventana una vez más y verás el resultado correcto.
Escalando y organizando capas adicionales
- Como bonus, vamos a tomar la tercera foto y establecer las opciones requeridas. Selecciona la imagen
 “Background_009” y arrastralo a la diapositiva como una capa extra.
“Background_009” y arrastralo a la diapositiva como una capa extra. - haz doble clic en la diapositiva y en [Layer]> [Layer Settings] establece la opción [Scaling] a [Fill Frame]. Colocamos esta capa debajo del resto de las capas. Y, no vamos a enlazar esta capa a la máscara. Ahora haz clic en [OK] y tendrás un ejemplo de lo que es posible con una capa de máscara tipo [Grayscale].
Ejemplo 2
En el segundo ejemplo también trabajamos con imágenes.
Escalando y acercando imágenes como capas
- Selecciona “Bebé” y “Vaso” de la lección 41. Arrástralas como capas a la segunda diapositiva.
- Para estas dos imágenes también establecemos la opción [Scaling] a [Fill Frame]. Haz clic derecho en la diapositiva y selecciona [Customize Slide]> [Scale Slide Image]> [Fill Frame].
- Haz clic derecho en la diapositiva y selecciona [Layers]> [Layer Settings] y para la capa [Baby], establece el [Zoom] a 140%.
Organizando capas
- El orden de las capas debe ser: [Baby], [Glass]. Si no es así, colócalas en este orden.
Máscara
- Ahora utilizamos la máscara [Baby], como la capa de máscara. Seleccionamos la casilla de verificación
 [Masking Layer] y marcamos si es que el tipo [Intensity (Escala de Grises)] esta seleccionado en [Mask type].
[Masking Layer] y marcamos si es que el tipo [Intensity (Escala de Grises)] esta seleccionado en [Mask type]. - Haz clic en [OK] y el bebé es colocado precisamente detrás de la ventana especial.
No solamente imágenes sino también videos pueden ser utilizados como una máscara. Aquí hay dos ejemplos.
Ejemplo 3
Video e imágenes como capas
- Selecciona el archivo mpg “Texto Video” y la imagen “Background_07” y arrástralas a la diapositiva 3 como capas.
Escalando Capas
- Establecemos la opción [Scaling] a [Fill Frame]. Haz clic derecho en la diapositiva y selecciona [Customize Slide]> [Scale Slide Image]> [Fill Frame].
Organizando capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. El orden de las capas deben ser: [Text video] y [Background_07]. Si esto no es así, coloca las capas en este orden.
Máscara
- Utilizamos la capa [Text Video] como máscara. selecciona la casilla de verificación [Masking Layer] y marca el tipo [Intensity (Escala de Grises)] esta seleccionado como [Mask type].
Salir y ajuste de la duración
- Haz clic en [OK] para cerrar todo y cambia la [duration] de esta diapositiva a 10 segundos. Si esto es así
 podrás ver la letras ‘FIN’ en el fondo.
podrás ver la letras ‘FIN’ en el fondo.
Ejemplo 4
Otro ejemlo de un video como una máscara.
Videos e imágenes como capas
- Selecciona el archivo mpg “Moviendo nubes” y las imágenes “Background_02” y “Poder” y arrástralas a la diapositiva 4 como capas.
Escalando Capas
- Para todas ellas establecemos la opción [Scaling] a [Fill Frame]. Haz clic derecho en la diapositiva y selecciona [Customize Slide]> [Scale Slide Image]> [Fill Frame].
Organizando Capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. El orden de las capas debe ser: [Moving clouds], seguida por [Background_02] y [Power]. Si esto no es así, coloca las capas en este orden.
Máscara
- Vamos a utilizar la capa [Moving clouds], como capa de máscara. Selecciona [Masking Layer] y marca para que la opción [Mask type] sea establecida a [Intensity (Escala de Grises)].
Cerrar y ajustar la duración
- Haz clic en [OK] para cerrar todo y cambia la opción [duration] de la diapositiva a 7 segundos. si reproduces
 esto, verás el efecto donde se mueven las nubes.
esto, verás el efecto donde se mueven las nubes.
Puedes utilizar gradientes en combinación con fotografías para crear máscaras muy llamativas. Aquí tenemos dos ejemplos.
Ejemplo 5
Insertando y escalando imágenes
- Selecciona las imágenes “Bebé en una bañera” y “Flores doradas” y arrástralas a la diapositiva 5 como capas.
- Seleccionamos [Fill Frame] con la opción [Scaling] marcada.
Organizando Capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. El orden de las capas debe ser: [Golden Flower] y [Baby in a tub]. Si esto no es así, coloca las capas en este orden.
Acercando y colocando capas
- Estas dos imágenes se mueven un poco. primero especificamos la siguiente configuración para las capas. Para la capa [Golden Flower] la opción [Position] es -18.5 x 0 y para la capa [Baby in a tub], el [Zoom] es establecido a 120% y la opción [Position] = 23 x 0.
Voltear Capas
- Queremos ver el bebé desde otro ángulo. Selecciona [Layer]> [Editing] y en [Editing Tools] volteamos la imagen [Baby in a tub] de forma horizontal.
Transición suave
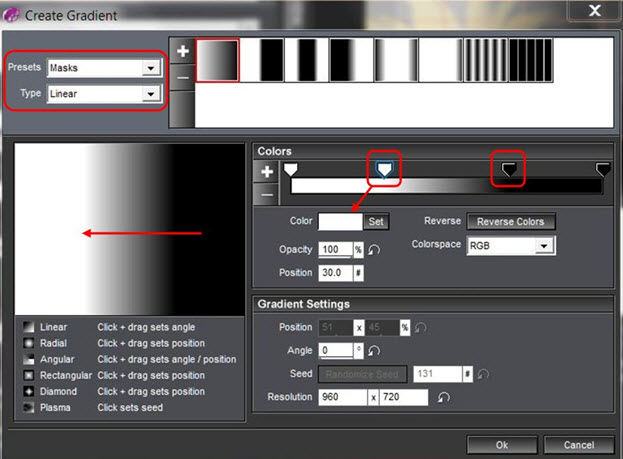
- Lo que queremos en la mitad de esta diapositiva es una especie de transición suave de una imagen a la otra. Para esto utilizamos una nueva capa. Vuelva a la opción [Layer Settings] y crea una nueva capa (utiliza el ícono [+] y selecciona [Add Gradient] desde el menú emergente. Queremos un gradiente con tonos blancos y negros. Estos son los mejores que podemos utilizar, ya que dan un muy buen contraste. La siguiente figura muestra la configuración que utilizamos.

Seleccionamos [Masks] en el menú desplegable [Presets]. En [type] seleccionamos [Linear]. para obtener los colores horizontalmente hacemos clic en la ventana color y dibujamos una línea horizontal. Queremos más blanco a lo largo de la izquierda y más negro en la derecha. Presiona el botón apropiado, gradiente blanco [Position] = 30 y gradiente negro a [Position] = 70. En un lado tenemos mucho blanco y mucho negro en el otro lado. Para este tipo de máscara el blanco de la capa subyacente es mostrado y el negro es bloqueado. Haz clic en [OK] y luego asegúrate que esta capa esta en la parte superior. Si no es así, colócala en la parte superior.
Máscara
- gacemos que la capa [Gradient 1] sea una capa de máscara. Seleccion
 a [Masking Layer] y selecciona [Intensity (Escala de Grises)] como [Mask type].
a [Masking Layer] y selecciona [Intensity (Escala de Grises)] como [Mask type]. - Haz clic [OK] para cerrar todo y con eso terminamos.
Ejemplo 6
Aquí tenemos otro ejemplo de un gradiente como máscara.
Imágenes como capas y escalas
- Selecciona las imágenes “Reloj de pared” y “Rueda de Auto” y arrástralas a la diapositiva 6 como capas.
- Establecemos la opción [Scaling] a [Fill Frame] para ambas capas.
Organizando capas
- Haz doble clic en la diapositiva y selecciona [Layers]> [Layer Settings]. El orden debe ser: [Clock] y [Auto Wheel]. Si esto no es así, coloca las capas en este orden.
Insertando una capa gradiente adicional
- Como en el ejemplo anterior utilizaremos la misma configuración de capa. Crea una nueva capa (con el signo más) y selecciona [Add Gradient]. Necesitamos tener un gradiente similar como en la que hicimos en el ejemplo anterior pero con el blanco [White] colocado en la posición [Position] = 40 y el negro [Black] en la posición [Position] = 60. Haz clic en [OK] y verifica si la opción [Gradient 1] esta como la capa superior. Si esto no es así, colócala como la superior.
Máscara
- Establecemos la capa [Gradient 1] como la capa de máscara. Seleccionamos
 [Masking Layer] y verificamos si en la opción [Mask type] esta seleccionada la opción [Intensity (Escala de Grises)].
[Masking Layer] y verificamos si en la opción [Mask type] esta seleccionada la opción [Intensity (Escala de Grises)]. - Haz clic en [OK] y mira el resultado.
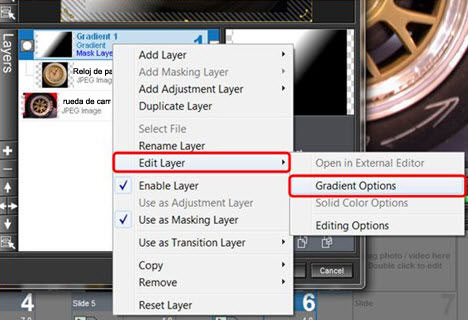
Experimentando con un gradiente
- Ahora podemos experimentar y ajustar el gradiente en la máscara. Puedes hacer esto haciendo clic derecho en la capa y luego seleccionando [Edit Layer]> [Gradient Options].

Estos fueron algunos ejemplos de Máscaras de Escala de Grises [Grayscale Masks]. Mientras utilices este tipo de máscaras es importante recordar: “negro se esconde y blanco se muestra”
Guardando la Presentación
- Guarda este proyecto ahora. haz clic en [File]> [Save As] y selecciona la carpeta correcta en la cual deseas guardar este proyecto utilizando el explorador y cambiando el nombre [Name] si es necesario. Click [Save].


